ChatGPTでプログラミングを行なうためのプロンプトを例文付きで紹介

プログラミングは、未経験者にとってハードルが高く、覚えたいけどちょっと引け目を感じている方も多いでしょう。
今回は、ChatGPTをプログラミングに使うためのプロンプトをご紹介しますので、ぜひご参考になさってください。

INDEX
HTML
プロンプト
LPをHTMLで作ってください。 内容は架空の新商品の訴求です。ChatGPTの回答:この雑プロンプトから思いのほかガッツリ作ってくれました。

以下は、架空の新商品の訴求を含むHTML形式のランディングページ(LP)の例です。このLPは、新商品を魅力的にプレゼンテーションし、ユーザーに興味を引くことを目的としています。 HTMLコードを使用して、LPを作成できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新商品の魅力</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
margin: 0;
padding: 0;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
}
h1 {
color: #333;
}
p {
font-size: 18px;
line-height: 1.6;
color: #666;
}
.cta-button {
display: inline-block;
background-color: #ff6600;
color: #fff;
padding: 10px 20px;
text-decoration: none;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="container">
<h1>新商品の登場!</h1>
<p>当社の最新の商品は革命的な性能とデザインを備えています。これはあなたのニーズに合った理想的な製品です。</p>
<p>特長:</p>
<ul>
<li>高性能</li>
<li>使いやすい</li>
<li>耐久性抜群</li>
</ul>
<a class="cta-button" href="#">今すぐ詳細を見る</a>
</div>
</body>
</html>このHTMLコードは、新商品の機能を強調し、興味を引くようにデザインされています。架空の新商品の情報や画像などを実際のコンテンツで置き換え、LPをカスタマイズしてください。スタイルを調整して、ユーザーに魅力的な体験を提供できます。
ChatGPT
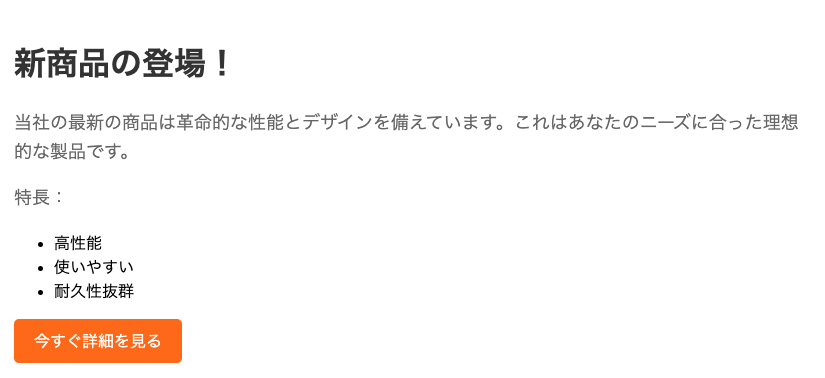
以下の画像がプレビュー画面です。

LPと呼ぶには短いですが、そもそも商品がないことを考えるとこんなもんだと思います。
CSS
プロンプト
明るい感じでCSS加えてくださいChatGPTの回答

明るい感じのCSSスタイルを適用するための基本的なスタイルルールを提供します。このスタイルを適用することで、要素が明るく、明るい印象を与えます。
以下は、テキスト要素に明るい背景色とテキストカラーを設定する例です。
/* テキスト要素の背景色を明るくします */
.background-bright {
background-color: #FFFF00; /* 任意の明るい背景色を指定 */
}
/* テキストのカラーを明るくします */
.text-bright {
color: #FF0000; /* 任意の明るいテキストカラーを指定 */
}
これらのスタイルルールをHTML要素に適用するために、HTMLファイル内で要素にクラスを追加します。たとえば、テキスト要素にクラスを追加して背景色を明るくし、クラスを追加してテキスト色を明るく’background-bright’し’text-bright’します。
明るいテキストです。このようにすることで、指定したテキストが明るい背景色とテキストカラーを持つ要素になります。必要に応じて、他の要素にも同様のスタイルを適用できます。
このスタイルは、要素に明るい外観を考える基本的な方法です。必要に応じて、他のスタイルルールを追加して、デザインをカスタマイズできます。
ChatGPT

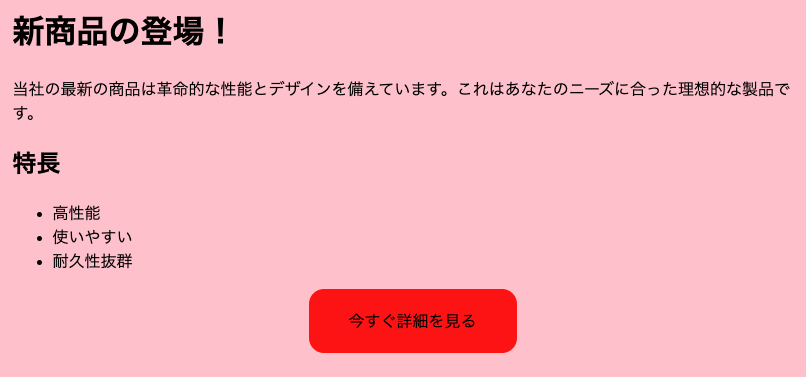
いい加減な指示にしてはなかなかです。
(サンプルで出てきた色が真っ白だったためカラーコードのみ変更しています)
JavaScript
JavaScriptも、コードを作ることは簡単にできます。
プロンプト
javascriptでToDoを作成してください。
ChatGPTの回答
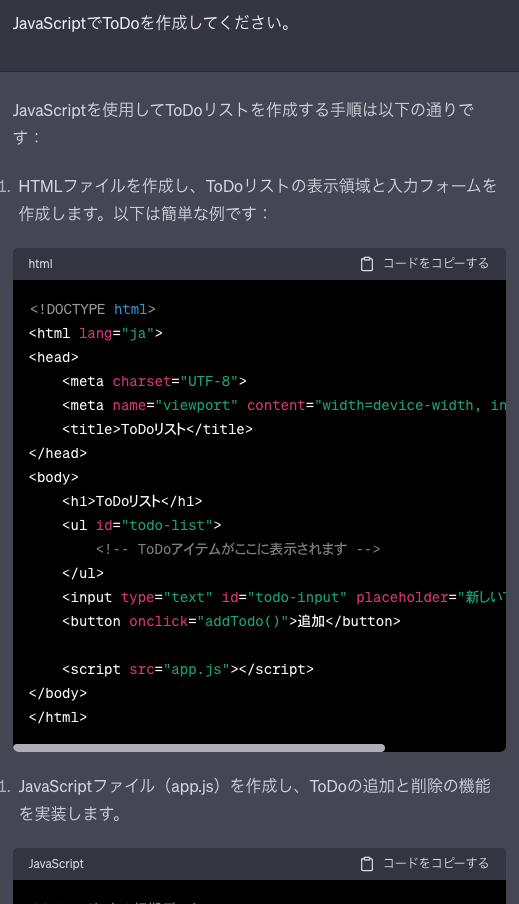
JavaScriptを使用してToDoリストを作成する手順は以下の通りです:
1.HTMLファイルを作成し、ToDoリストの表示領域と入力フォームを作成します。以下は簡単な例です:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ToDoリスト</title>
</head>
<body>
<h1>ToDoリスト</h1>
<l id="todo-list">
<!-- ToDoアイテムがここに表示されます -->
</ul>
<input type="text" id="todo-input" placeholder="新しいToDoを追加">
<button onclick="addTodo()">追加</button>
<script src="app.js"></script>
</body>
</html>
1.JavaScriptファイル(app.js)を作成し、ToDoの追加と削除の機能を実装します。
(1.が続いているのは多分エラーです)
// ToDoリストの初期データ
const todos = [];
// ToDoを追加する関数
function addTodo() {
const input = document.getElementById("todo-input");
const todoText = input.value.trim();
if (todoText !== "") {
todos.push(todoText);
input.value = "";
// ToDoリストを更新
displayTodos();
}
}
// ToDoリストを表示する関数
function displayTodos() {
const todoList = document.getElementById("todo-list");
todoList.innerHTML = "";
todos.forEach((todo, index) => {
const listItem = document.createElement("li");
listItem.textContent = `${index + 1}. ${todo}`;
todoList.appendChild(listItem);
});
}
// ページ読み込み時にToDoリストを表示
window.onload = displayTodos;
これで、JavaScript を使用して簡単な ToDo リストを作成できます。新しい ToDo を入力し、「追加」ボタンをクリックすると、ToDo がリストに追加されます。
簡単なものであれば一言で作ってくれるのはいいですね。
プチ小技1.間違いを指摘してもらう
プロンプト
下記のJavaScriptの訂正をしてください
const todos = [];
function addTodo() {
const= document.getElementById("todo-input");
const todoText = input.value.trim();
if (todoText !== "") {
todos.push(todoText);
input.value = "";
displayTodos();
}
}
function displayTodos() {
const todoList = document.getElementById("todo-list");
todoList.innerHTML = "";
todos.forEach((todo, ) => {
const listItem = document.createElement("li");
listItem.textContent = `${index + 1}. ${todo}`;
todoList.appendChild(listItem);
});
}
ChatGPTの回答

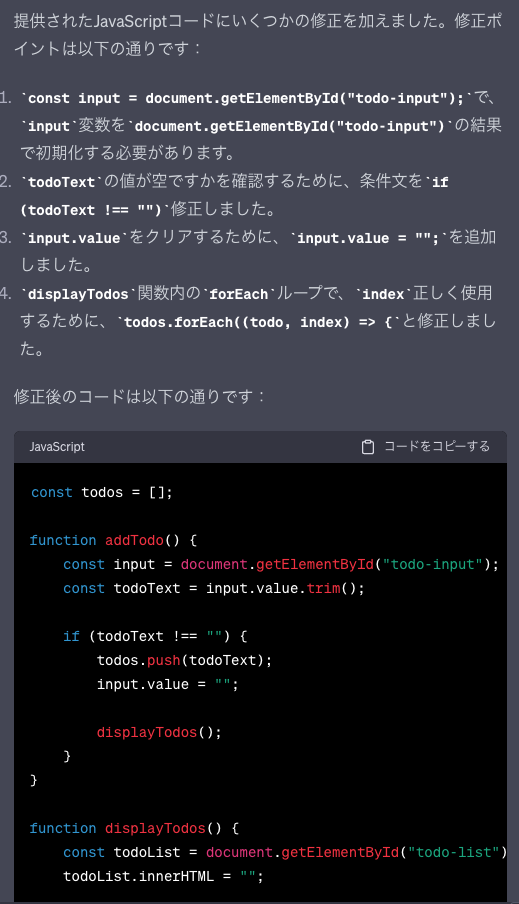
提供されたJavaScriptコードにいくつかの修正を加えました。修正ポイントは以下の通りです:
- const input = document.getElementById(“todo-input”);で、input変数をdocument.getElementById(“todo-input”)の結果で初期化する必要があります。
- todoTextの値が空ですかを確認するために、条件文をif (todoText !== “”)修正しました。
- input.valueをクリアするために、input.value = “”;を追加しました。
- displayTodos関数内のforEachループで、index正しく使用するために、todos.forEach((todo, index) => {と修正しました。
修正後のコードは以下の通りです:
const todos = [];
function addTodo() {
const input = document.getElementById("todo-input");
const todoText = input.value.trim();
if (todoText !== "") {
todos.push(todoText);
input.value = "";
displayTodos();
}
}
function displayTodos() {
const todoList = document.getElementById("todo-list");
todoList.innerHTML = "";
todos.forEach((todo, index) => {
const listItem = document.createElement("li");
listItem.textContent = `${index + 1}. ${todo}`;
todoList.appendChild(listItem);
});
}
window.onload = displayTodos;
これらの修正により、コードは正しく動作するはずです。
ChatGPT
このように自分で書いたコードの添削もしてくれます。
Python
Pythonの響きでもうすでに挫折した方もいらっしゃるのではないでしょうか。
こういう時には、もうすでにあるコードのテンプレートの意味を聞くことから始めることもできます。
プチ小技2.コードの内容を聞く
プロンプト
Pythonで以下のコードの意味を教えてください。
# -*- coding: utf-8 -*-
print( "# if分岐1")
a=1
if( a==1 ):
print( "aの値は1です" )
print( "# if分岐2")
b=1
if( a==1 and b==1 ):
print( "aもbも値は1です" )
elif( b==0 ):
print( "bの値は0です" )
else:
print( "aとbの値が想定外です" )
print( "# if分岐3")
b=0
if( a==1 and b==1 ):
print( "aもbも値は1です" )
elif( b==0 ):
print( "bの値は0です" )
else:
print( "aとbの値が想定外です" )
print( "# if分岐4")
a=0
b=1
if( a==1 and b==1 ):
print( "aもbも値は1です" )
elif( b==0 ):
print( "bの値は0です" )
else:
print( "値が想定外です" )
ChatGPTの回答

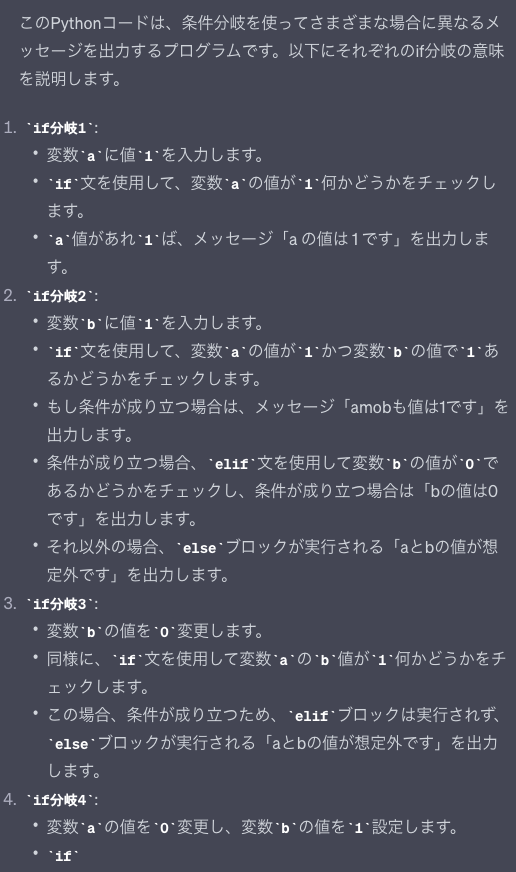
このPythonコードは、条件分岐を使ってさまざまな場合に異なるメッセージを出力するプログラムです。以下に各if分岐の意味を説明します:
1. `if分岐1`:
– 変数 `a` に値 `1` を代入します。
– `if` 文を使用して、変数 `a` の値が `1` であるかどうかをチェックします。
– もし `a` の値が `1` であれば、メッセージ “aの値は1です” を出力します。2. `if分岐2`:
– 変数 `b` に値 `1` を代入します。
– `if` 文を使用して、変数 `a` の値が `1` かつ変数 `b` の値が `1` であるかどうかをチェックします。
– もし条件が成り立つ場合、メッセージ “aもbも値は1です” を出力します。
– 条件が成り立たない場合、`elif` 文を使用して変数 `b` の値が `0` であるかどうかをチェックし、条件が成り立つ場合 “bの値は0です” を出力します。
– それ以外の場合、`else` ブロックが実行されて “aとbの値が想定外です” を出力します。3. `if分岐3`:
– 変数 `b` の値を `0` に変更します。
– 同様に、`if` 文を使用して変数 `a` と `b` の値が `1` であるかどうかをチェックします。
– この場合、条件が成り立たないため、`elif` ブロックは実行されず、`else` ブロックが実行されて “aとbの値が想定外です” を出力します。4. `if分岐4`:
– 変数 `a` の値を `0` に変更し、変数 `b` の値を `1` に設定します
ChatGPT
– `if`
ただ、このコード自体に実はちょっと無駄があります。
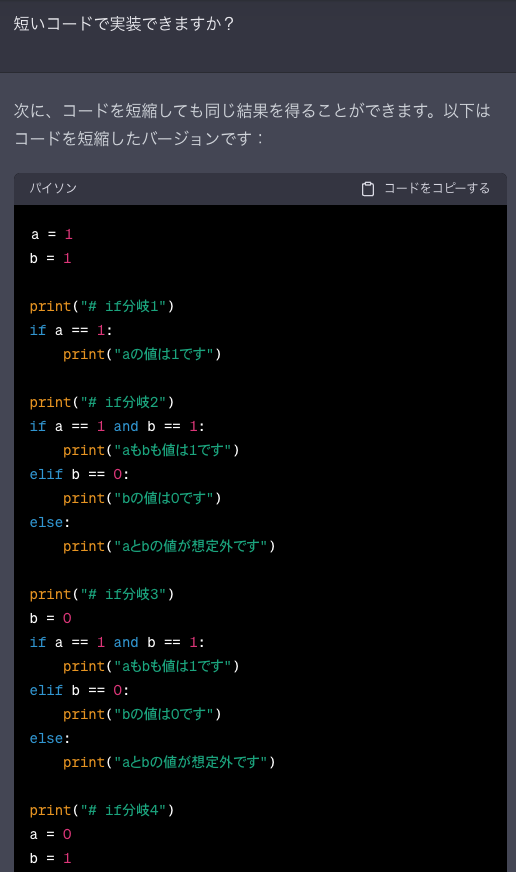
「短いコードで実装できますか?」と聞いてみます。

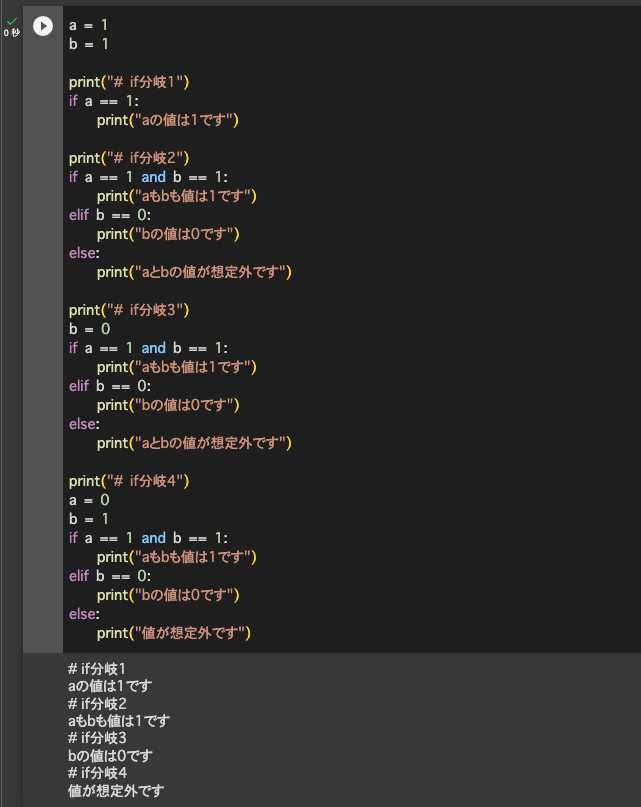
a = 1
b = 1
print("# if分岐1")
if a == 1:
print("aの値は1です")
print("# if分岐2")
if a == 1 and b == 1:
print("aもbも値は1です")
elif b == 0:
print("bの値は0です")
else:
print("aとbの値が想定外です")
print("# if分岐3")
b = 0
if a == 1 and b == 1:
print("aもbも値は1です")
elif b == 0:
print("bの値は0です")
else:
print("aとbの値が想定外です")
print("# if分岐4")
a = 0
b = 1
if a == 1 and b == 1:
print("aもbも値は1です")
elif b == 0:
print("bの値は0です")
else:
print("値が想定外です")ちゃんと動きます。

プチ小技3.わからなければ聞ける
プロンプト
私はPythonの初心者です。Pythonでできる簡単なことを教えてください。

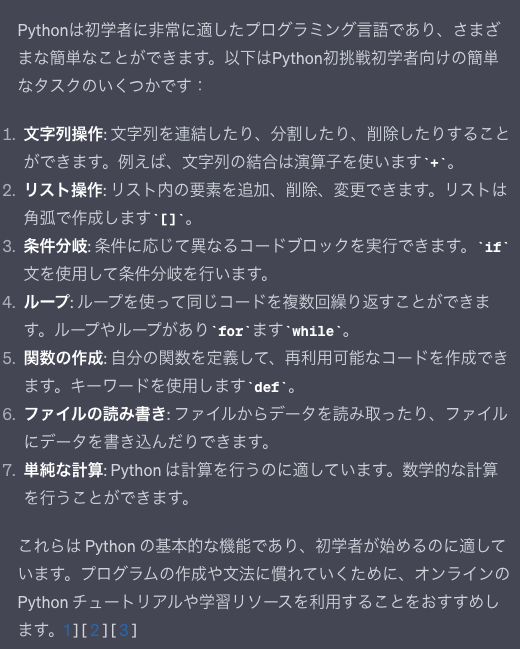
Pythonは初学者にとても適したプログラミング言語であり、さまざまな簡単なことができます。以下はPythonで初めて取り組む初学者向けの簡単なタスクのいくつかです:
- 文字列操作: 文字列を連結したり、分割したり、置換したりすることができます。例えば、文字列の結合は
+演算子を使います。- リスト操作: リスト内の要素を追加、削除、変更できます。リストは角括弧
[]で作成します。- 条件分岐: 条件に応じて異なるコードブロックを実行できます。
if文を使用して条件分岐を行います。- ループ: ループを使って同じコードを複数回繰り返すことができます。
forループやwhileループがあります。- 関数の作成: 自分の関数を定義して、再利用可能なコードを作成できます。
defキーワードを使用します。- ファイルの読み書き: ファイルからデータを読み取ったり、ファイルにデータを書き込んだりできます。
- 単純な計算: Pythonは計算を行うのに適しています。数学的な計算を行うことができます。
これらはPythonの基本的な機能であり、初学者が始めるのに適しています。プログラムの書き方や文法に慣れていくために、オンラインのPythonチュートリアルや学習リソースを利用することをおすすめします。
ChatGPT
以下のプロンプトで、単純な計算をやらせてみます。
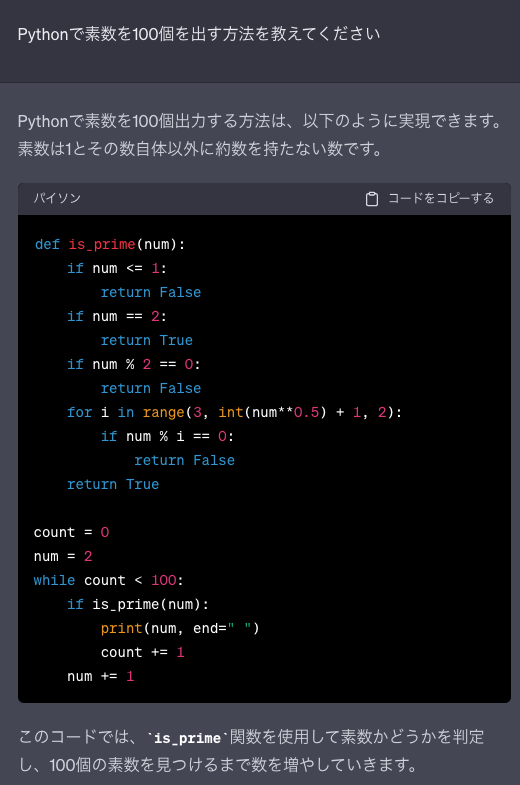
「Pythonで素数を100個を出す方法を教えてください」
ChatGPTの回答

def is_prime(num):
if num <= 1:
return False
if num == 2:
return True
if num % 2 == 0:
return False
for i in range(3, int(num**0.5) + 1, 2):
if num % i == 0:
return False
return True
count = 0
num = 2
while count < 100:
if is_prime(num):
print(num, end=" ")
count += 1
num += 1
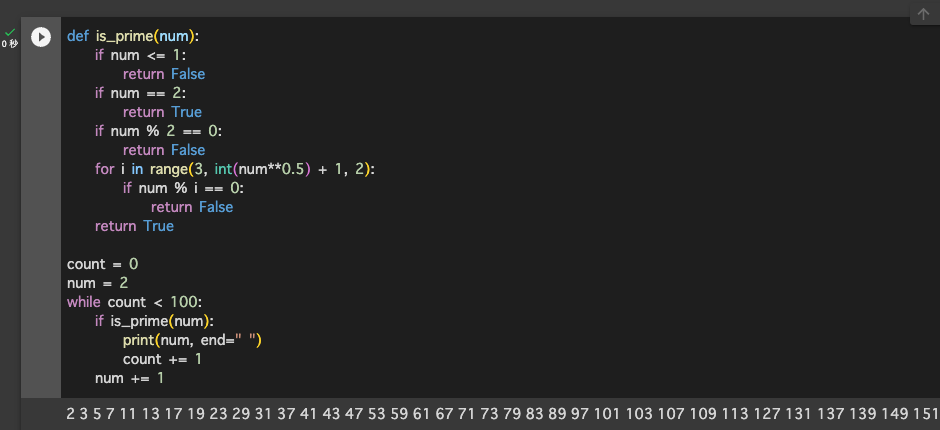
動かしてみます。

2 3 5 7 11 13 17 19 23 29 31 37 41 43 47 53 59 61 67 71 73 79 83 89 97 101 103 107 109 113 127 131 137 139 149 151 157 163 167 173 179 181 191 193 197 199 211 223 227 229 233 239 241 251 257 263 269 271 277 281 283 293 307 311 313 317 331 337 347 349 353 359 367 373 379 383 389 397 401 409 419 421 431 433 439 443 449 457 461 463 467 479 487 491 499 503 509 521 523 541
動いてくれました。100個かどうかは数えてないけど。
このような簡単なことばかりやらせることはないと思いますが、ChatGPTではプログラミングをすることもできますし、間違いを指摘もできて、内容も教えてくれます。
プロンプトを作るのが面倒だという方は、ぜひプロンプトパークにきてみてください。
関連記事:プロンプト文例集「プロンプトパーク」の使い方・おすすめの人を紹介!




